LogiCommerce is trusted by global enterprise brands and wholesalers, across industries
Want to optimize your online store for Core Web Vitals? Core Web Vitals are a set of metrics used by Google and other search engines to measure the health of websites, such as time to interactivity (CLS), first input delay (FID) and load time (Largest Contentful Paint (LCP).
Optimizing your website for Core Web Vitals will help you achieve better search engine rankings and get more organic traffic to your online store.
In this blog post, we will provide you with a step-by-step guide to learn about Core Web Vitals and how to optimize your website.
Contents
Core Web Vitals are the metrics that Google has as a reference to measure and analyze the user experience on a web page. There are three essential indicators that determine whether a good user experience is being provided or not; the loading speed (LCP), the speed of user interaction (FID) and visual stability (CLS).
Largest Contentful Paint (LCP), is the metric that tracks the time it takes for a web page to load from the moment a user clicks on the link until all the content is visible on the screen.
Its main objective is to assess how quickly a user can start viewing the site's content, maximizing usability and providing a better overall user experience.
It is not enough for the page to load quickly (less than 2.5 seconds), LCP places emphasis on ensuring that the page is fully functional. Ultimately, it provides valuable information on website performance and user engagement.

First Input Delay (FID), is a key metric used to measure the interactivity and responsiveness of a web page. It tracks the time that elapses between a user's first interaction with a page - such as clicking on a link or submitting a form - and the point at which the browser can begin processing that input.
A good FID ensures that users get an optimal experience when interacting with the page, and experts recommend aiming for figures below 100 for maximum performance.
We can consider it an important metric to keep in mind for any website that wants to offer users smooth navigation and a great UX.

Cumulative Layout Shift (CLS), is a key metric to measure the stability of the visual elements of a web page. It analyzes the number of unexpected changes that occur in the visual layout of the content when it is visible on screen.
An ideal CLS score should be 0.1 or lower to ensure that users have a smooth experience and can access this content quickly and reliably.
This means that web designers should strive to periodically check your CLS score and adjust the design where necessary to reach the target of 0.1.

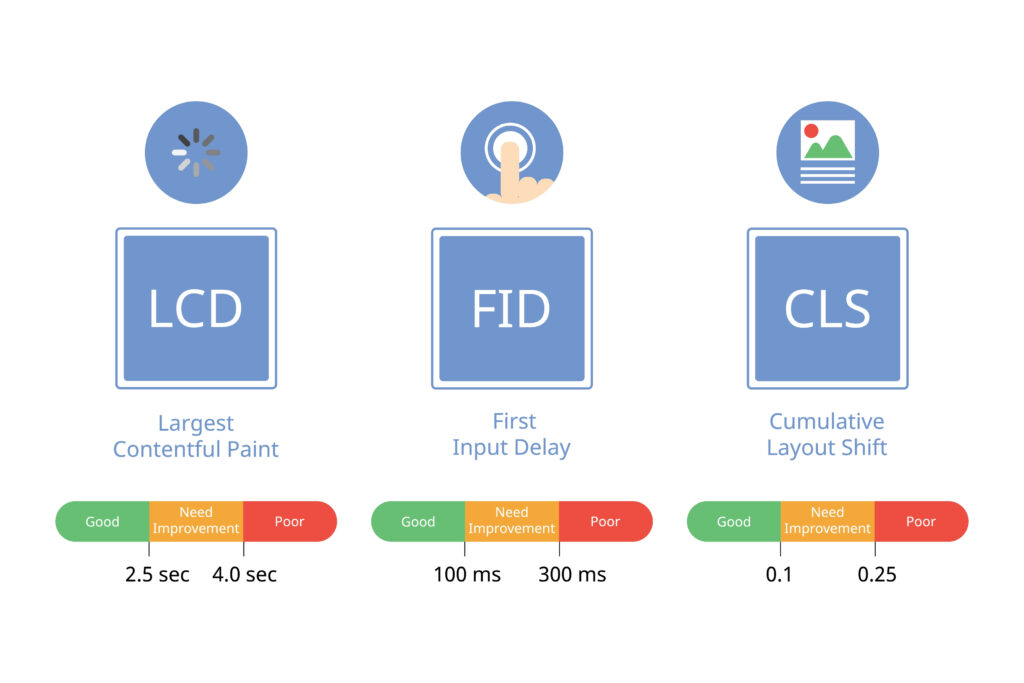
As shown in the image, Core Web Vitals thresholds indicate whether the user experience is good, needs improvement or is poor based on their respective metric. In addition, Google ranks each site based on the 75th percentile value of all page views of the same website.
This means that if at least 75% of a site's page views are good (according to Core Web Vitals metrics), then it will be ranked as good. Conversely, if 25% or more of the page views fall into the "poor" category, then the overall performance of the website will be considered poor.
| Good | Needs Improvement | Poor | |
| LCP | <= 2500 ms | Between 2500 and 4000 ms | > 4000 ms |
| FID | <= 100 ms | Between 100 and 300 ms | > 300 ms |
| CLS | <= 0.1 | Between 0.1 and 0.25 | > 0.25 |
The main idea behind Google's intention with Core Web Vitals is to use them as an additional ranking factor in search engines. In this way, it is important for you to know that Google also uses other indicators in terms of user experience such as HTTPS protocol, responsive web design, secure navigation and the absence of pop-up ads to optimize SEO positioning.
For this reason, and although Core Web Vitals indicators are undoubtedly a very valuable element to take into account, it is better to consider them in combination with other useful techniques to optimize your online presence as much as possible.
Google's Search Console is the key to unlocking huge growth opportunities, both in terms of online visibility and improved user experience. Search Console provides a report on your online store pages based on real data from the Chrome UX Report, organizing URLs into three categories - Good, Needs Improvement and Poor - for easy analysis. This way, you can learn which URLs have LCP, FID or CLS issues.
In addition, it is able to identify whether these errors should be fixed for the mobile version, the desktop version, or both.
Thanks to the tools and reports provided by Search Console, you can measure the performance and search traffic of your online store, solve issues and optimize your website to stand out in Google's search results.
Google PageSpeed Insights is Google's main tool for evaluating the loading speed of a URL. Using a score from 0 to 100, it can indicate how quickly a page on your website loads. The higher the score, the more efficient the loading speed.
Google PageSpeed Insights provides information on key vital web features, as well as details on opportunities and diagnostics that need to be addressed, such as resources that slow down speed, to fully optimize load time.
It is important to review Google PageSpeed Insights to get every detail of any issue that might be solved.
Of all the Core Web Vitals measurement tools, Chrome UX Report is unique in that it obtains real user experience data from millions of Chrome users who volunteer their information.
The data provided by Chrome UX Report is completely free, but can be difficult to use due to its complexity. Nevertheless, Chrome UX Report can help website administrators and developers identify potential issues that hinder user experience on your website and take necessary corrective actions.
Chrome DevTools is a tool that helps website owners create smoother, more visually pleasing experiences on their pages. It allows you to detect and fix visual instability issues related to Cumulative Layout Shift (CLS).
CLS is an issue on websites where content or page elements shift unexpectedly when loading, making it difficult for users to interact with the page.
The ability of Chrome's tools to detect potential issues early will allow website owners to make changes to provide users with a smoother, faster and more reliable experience for everyone.
Lighthouse is one of the most interesting tools out there for measuring Core Web Vitals, as it provides an in-depth analysis of your website, taking into account performance, accessibility standards, best practices and even some basic SEO issues.
It uses LPC (Largest Contentful Paint), FID (First Input Delay) and CLS (Cumulative Layout Shift) metrics - similar to those used in PageSpeed Insights - to measure and score a web page.
In this way, it provides detailed recommendations on how to improve areas of weakness. The Lighthouse score calculator is a great way to better understand where your website stands in relation to your competitors.
Web Vitals Extension is the perfect tool for developers who want to measure and analyze their Core Web Vitals implementation. The extension, available for download in Google Chrome, can be installed with a few clicks and its results are provided in real time.
Web Vitals Extension provides an overview of a website's performance, allowing users to make necessary changes and optimize the user experience quickly and efficiently.
One click is all it takes to take advantage of this resource, which allows developers to spend more time measuring success rather than figuring out how to measure it.

Core Web Vitals include the three main performance metrics used to measure the success of any website, and one of them is known as the Largest Contentful Paint (LCP). A common problem with this Core Web Vital is a slow server response time, which can be frustrating for both owners and users.
To ensure that your website maintains optimal performance and meets Core Web Vitals standards, it is important to measure and track how long it takes for the browser to receive data from the server (TTFB).
Investing in a reliable hosting service can have a significant impact on improving website performance, as having an optimized server response time is essential to achieving good Core Web Vitals scores.
Enabling full page caching is an effective way to optimize the loading of your website pages. Instead of making users wait for the entire page content to load from the database, a static HTML version of the page is stored on the server when this option is enabled. This means that, except for the first user who visits your web page, all users can access this static version without waiting for additional content to load.
This greatly reduces TTFB (time to first byte), improving the speed and overall performance of your website, as well as positively impacting key LCP metrics.
A content delivery network (CDN) is an excellent resource for optimizing websites and speeding up load time for visitors. The CDN will cache your website content across a global network of servers and load it from the one closest to the visitor, thus improving their experience with your website.
For example, at LogiCommerce, our content delivery network (CDN) leverages resources around the world and improves LogiCommerce Headless delivery by accelerating dynamic content and caching any content.
Keeping your website running quickly and efficiently is paramount to creating a good user experience and SEO performance.
One way to ensure this is by removing any unnecessary third-party scripts from your website. Doing so will improve Largest Contentful Paint (LCP) speed, which can directly affect how quickly your site loads for users.
In addition, optimizing images - for example, compressing them, scaling them correctly, delaying the loading of static content or using static images instead of dynamic carousels - will further help you optimize the efficient delivery of LCP elements.

To ensure that ads don't disrupt the user experience on your website, it's important to make sure that advertising elements have space reserved for them. If there is not enough space assigned for them, ads can appear in unexpected places and cause confusion and annoyance for users.
Reserving space for ads also helps maintain a consistent experience regardless of the size of the screen on which visitors are viewing the content.
Check that advertising elements have enough space assigned to them to avoid any negative impact on your CLS score due to unexpected design changes.
Optimizing your website's fonts is essential to ensure a pleasant user experience and faster page loading.
Properly selected web fonts significantly increase readability, accessibility and reflect your brand image, making them a must for any website.
Optimizing font delivery increases overall performance and user satisfaction, making it a fundamental step in creating an attractive website.
This is essential for content such as videos, images, GIFs, infographics, and others. Setting the dimensions of any format is essential, as it tells the user's browser how much space to allocate to that particular element on a web page.
This ensures that there are no unexpected changes or jumps in the layout when loading related elements, creating a more consistent and fluid experience for the user.
Since these sizing specifications play a critical role in making a web page look great, it is important to ensure that all images, videos, infographics and other multimedia components are sized correctly before publishing content.
